It was my first week as a new front-end developer working at a company. Even though I was thrilled that I got a job as a professional coder, I felt nervous, and the phenomenon known as "imposter syndrome" greeted me like a passing fart. However, I was determined to accomplish my first given task.
Figure out why the web app crashes when users type in certain characters in the search box.
Since the company I work for has proprietary code, I shall make a simplified example below so that you can debug with me (kind of like those 'choose your own adventure books' back when you were a kid).
Sample app below
- Type any word to start searching.
So far so good right?
- Now scroll back up and try typing the backslash
\character in the search box.

So as you type the backslash character in the search box, the web app crashes! Now that we recreated the bug, what do we do now? Choose one of the following:
Meanwhile, you contemplate potential backup job skills that are more calming.

Check the console
You right-click anywhere on the page, then click Inspect to get to the DevTools. Clicking the console tab reveals the following error on line 6:

As a doctor would diagnose a symptom, you think back to your years of Jedi training to what the cause may be. You open your code editor to the file in question and examine line 6, where the browser crashed and burned. Line 6 says:
const regexp = new RegExp(keywords, "g")
Finally, you have an idea of the root cause. Choose one of the following:
Meanwhile, you reflect on your original dream of what this job entailed when you first learned how to code. Who knew that professional coding is alot more reading and changing existing code (which is way more harder) than writing new code?
Sidenote: My manager recently expressed how hard it is to recruit senior developers right now. When I asked him about some of his criteria, he said most candidates are coming in with greenfield project experience. However, he's looking for candidates with experience in larger, established codebases where developing new solutions in legacy architectures is more challenging.
Escape the characters
So based on the console error "Invalid regular expression", we immediately realize the problem; the user was typing non-escaped characters causing the regular expression to crash. This corresponds with another observation; you may have noticed that inputting an asterisk or a round parenthesis in the search box also crashed the app. But then the thought of creating regular expressions from scratch is as distasteful as trying to eat the good parts of fuzzy strawberries. There's gotta be someone who already solved this on StackOverflow right? After some research, we come across this MDN documentation which gives us an escape function!
function escapeRegExp(string) {
return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}
Eureka! We think we've found a way to solve this problem.
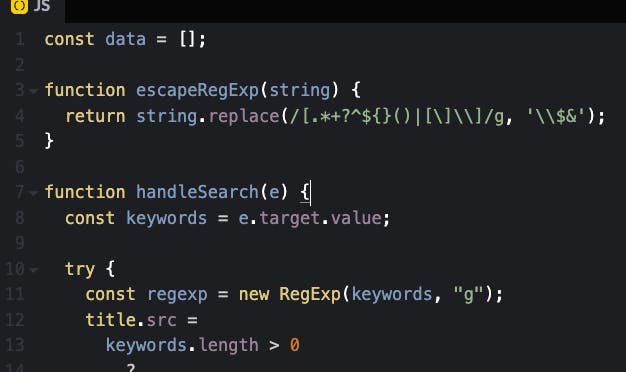
We begin by defining the escapeRegExp() function in our codebase (typically this kind of function would be placed in a shared /utils folder so that it could be used by other developers if needed). So below is a screenshot of us defining the function in our code:

How do we use our function? Well, we'd want to escape the characters that were captured. So, there are a couple of places that would work.
Which line number would you call escapeRegExp() ?
Use it in line 8:
const keywords = escapeRegExp(e.target.value);Use it in line 11:
const regexp = new RegExp(escapeRegExp(keywords), "g");Use it in line 13:
title.src = escapeRegExp(keywords).length > 0
Check your answer with what I did and test to make sure it doesn't break anymore if you enter the backslash character:
Hope you enjoyed this debugging adventure. Until next time.
THE END
#DebuggingFeb

